Modèle De Page Vierge
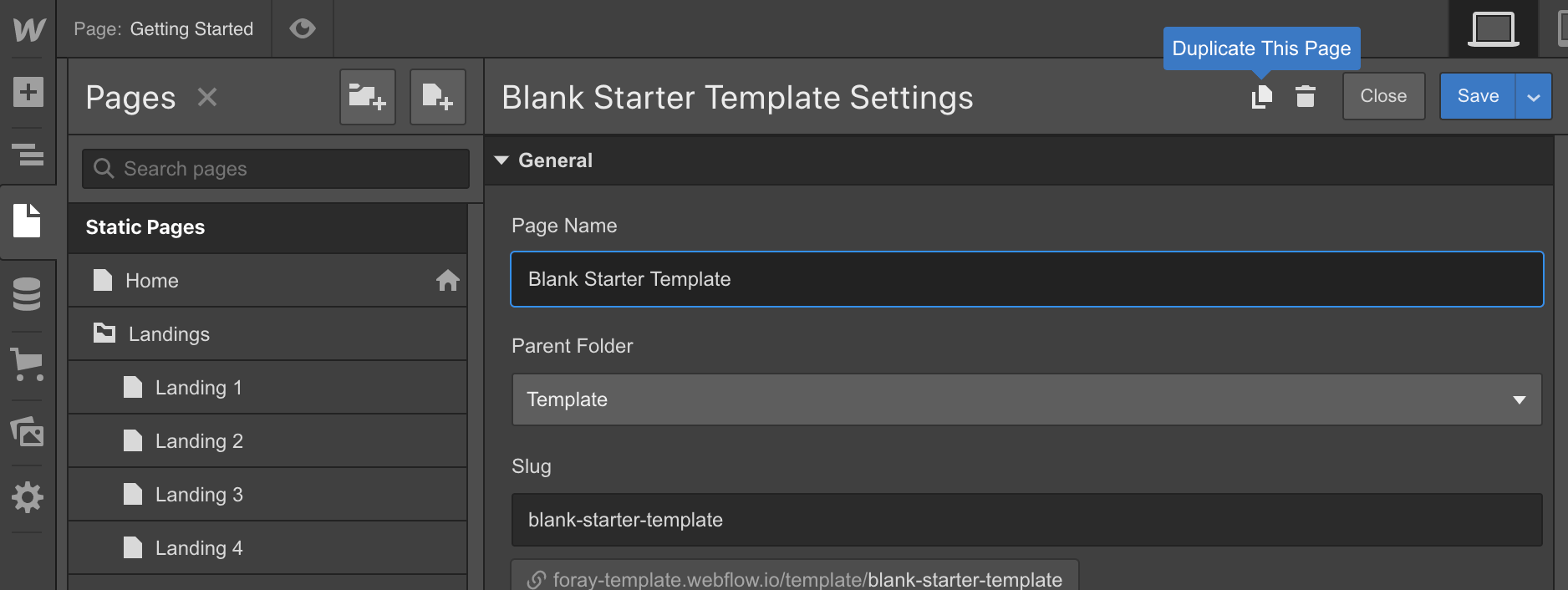
Dans le répertoire "Template", vous trouverez une page intitulée "Blank Starter Template". Ce modèle comprend une barre de navigation et un pied de page - le point de départ idéal pour vos pages.
1. Dupliquez le modèle de page de démarrage vierge

2. Copiez et collez des blocs sur la page nouvellement créée :
Copiez les sections de n'importe quelle page, puis collez-les dans le corps de votre page nouvellement créée. Vous pouvez également copier des sections de n'importe quelle page répertoriée sur la page de destination principale.
Guide de style
La page Guide de Style montre l'affichage de tous les éléments de base trouvés dans Spark et est un bon endroit pour commencer à vous familiariser avec le modèle.
Vous trouverez également une section démontrant comment utiliser correctement les classes utilitaires associées.
Modification Des Styles de Typographie
Définition des styles de titre
Au lieu d'utiliser des classes, vous devez cliquer sur l'en-tête puis dans la liste déroulante Sélecteur où vous saisiriez le nom de la classe, sélectionnez « Tous les en-têtes H1 », puis effectuez votre modification. Il en va de même pour tous les éléments de titre de base. Cliquez sur l'élément, choisissez "Toutes les rubriques 5", puis toutes les modifications que vous y apporterez seront reflétées sur l'ensemble du site.
Définition des styles de corps de texte et de paragraphe
Suivez la même procédure pour le corps du texte et les paragraphes - qui sont spécifiés sur l'élément Body. Sélectionnez l'élément de corps, et dans la liste déroulante du sélecteur, choisissez "Corps (toutes les pages)" et modifiez les paramètres de typographie pour cet élément. Ces styles se retrouvent ensuite dans les paragraphes et autres éléments de texte génériques du site.
Conteneurs
Beacon utilise 3 tailles de conteneurs pour loger le contenu dans la plupart des sections. Pour votre commodité, vous pouvez utiliser ces classes pour contenir facilement du contenu dans vos sections :
- Container : la classe de conteneur de taille standard qui limite le contenu à 512 pixels
- Container Small: Un conteneur de taille réduite qui limite le contenu à 400px
- Container Large: Un conteneur de tailles augmentées qui limite le contenu à 624px
De plus, utilisez la classe Align Center pour aligner le conteneur au centre de son élément parent.
Fenêtre de Recherche
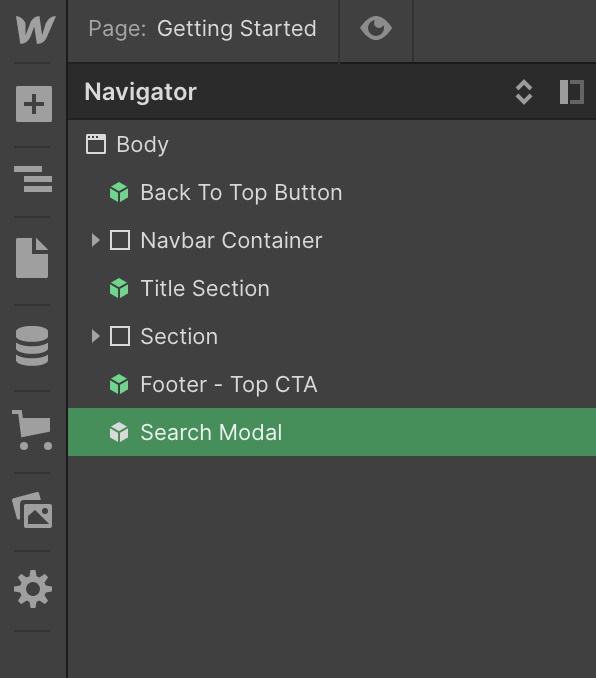
Si vous utilisez l'une des Barres de Navigation dotées d'une fonction de recherche, vous devrez vous assurer que le symbole de recherche modale est placé comme dernier élément à l'intérieur du corps de la page.

Bouton Retour en haut
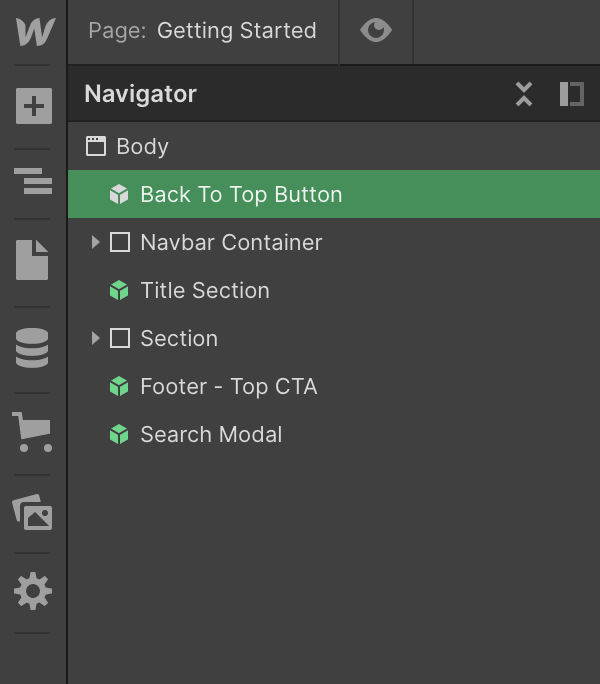
Ensure that the Back To Top Button symbol is the first element inside the body.

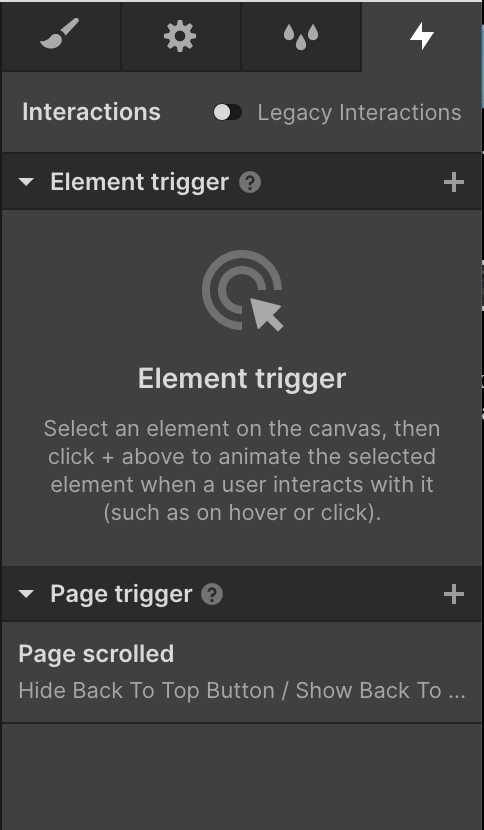
Ensuite, assurez-vous que la page a une interaction Page défilée avec l'interaction Masquer le bouton Retour en haut s'active lorsque la page défile vers le haut, et l'interaction Afficher le bouton Retour en haut s'active lorsque la page défile vers le bas.

Couleurs des icônes
Malheureusement, Webflow n'autorise pas la coloration dynamique des icônes SVG. Pour changer la couleur de l'icône par défaut :
- Téléchargez le fichier SVG de l'icône
- Ouvrez le fichier SVG dans un éditeur de texte
- Changez la valeur hexadécimale à la couleur souhaitée
- Enregistrez et téléchargez à nouveau l'icône.
Code personnalisé
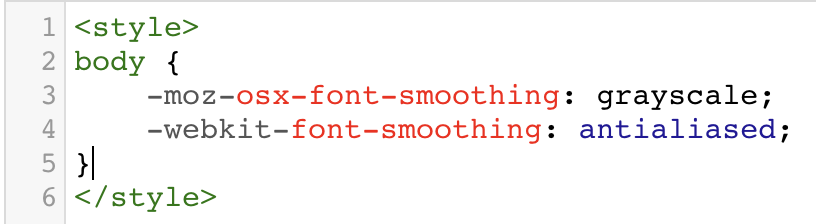
Dans les paramètres du projet, dans l'onglet Code personnalisé, vous remarquerez qu'un code de style a été ajouté à l'en-tête de chaque page :

Code personnalisé pour lisser les polices
Ce code vise à garantir que le rendu du texte est fluide et cohérent sur tous les navigateurs. Il ne nécessite aucune action de votre part.
Plus d'information
Pour plus d'informations, veuillez consulter la documentation Webflow ou contactez-nous via la page de support des modèles.

